Sprint 1
In my process of designing Seven Seas to Glory, I have noticed many differences from other game design classes I have taken. A big difference is the overall goal of the semester, which is to create a complete game, whereas the classes I’ve taken in the past only deal with creating part of a game. There is much more to consider regarding design, scope, and resources. The team that I am working with is also larger than any of the other teams I’ve worked with for a CAGD class, which means it’s very important to keep everyone on the same page for the design of the game.
My goal for this sprint was to get as many of the main mechanics and models completed as possible so that a prototype would be completed in the next sprint.
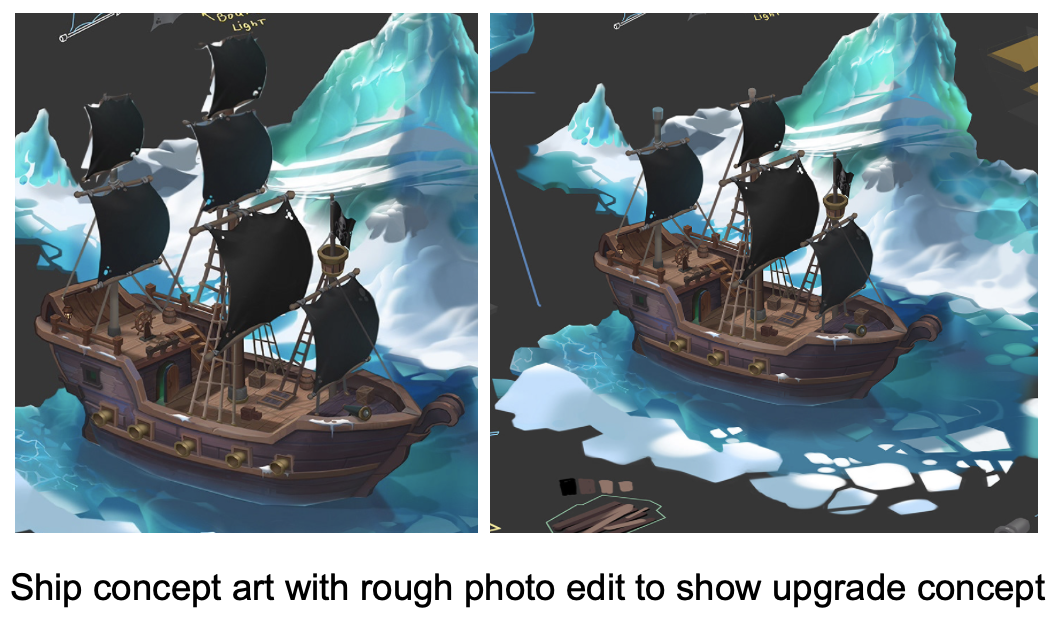
I started off this sprint by doing the treatment. It was very exciting to be able to create a treatment for a game that I finally know is meant to be finished, but that also meant that I needed to keep the scope in mind. In other cases, I was aware that the idea wouldn’t fully come to fruition, so I created the treatment as if I had a much larger team and time frame. In this situation, I already had to change my original pitch idea quite a bit once I knew how many people I was going to work with and what each person was capable of doing.
This is where I made my first mistake, of probably more, as a designer. I didn’t create a design document for the game. Since this is the first complete game I am involved in, it didn’t cross my mind to create a design document. I was never involved in a project where there was a specified designer except for creating the prototype in CAGD 370, in which case no one in that class created a design document. I only realized my mistake when the other teams in the class were presenting and the other designers in the class mentioned making one. I plan to make one in Sprint 2, because it’s better late than never.
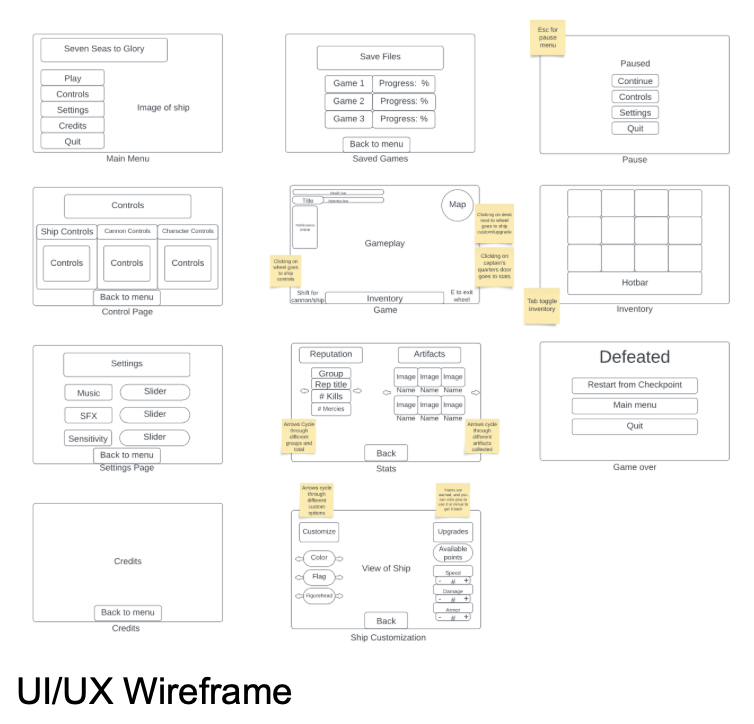
After the treatment, I moved on to creating a UI/UX wireframe. This was my first time making one, and it was interesting to realize how many different UI screens end up in a game. I ended up with 11 different screens. I created some of the screens, saved games, stats, ship customization, and inventory, knowing that they may not end up being created due to a lack of time; however, I wanted to make the wireframes for them anyway because they were still goal features.
the controls screen. I made two different types, one that was a scene accessed from the main menu and one that was an inactive canvas that would be activated from the pause menu. I didn’t want the player to switch scenes to view the controls, because that would cause the game scene to reset when going back. I then made the pause screen and the game over screen that both share a script and canvas.










No comments:
Post a Comment